Visual Studio Code and Version Control - Part 3
Hallo zusammen,
Im letzten Artikel haben wir uns mit den Grundlagen von GIT vertraut gemacht.
Visual Studio Code and Version Control - Part 2
http://blog.icewolf.ch/archive/2020/07/04/visual-studio-code-and-version-control-part-2.aspx
Nun folgt die praktische Anwendung im VS Code
Ein paar Tips hierzu gibt's auch hier:
Using Version Control in VS Code
https://code.visualstudio.com/docs/editor/versioncontrol
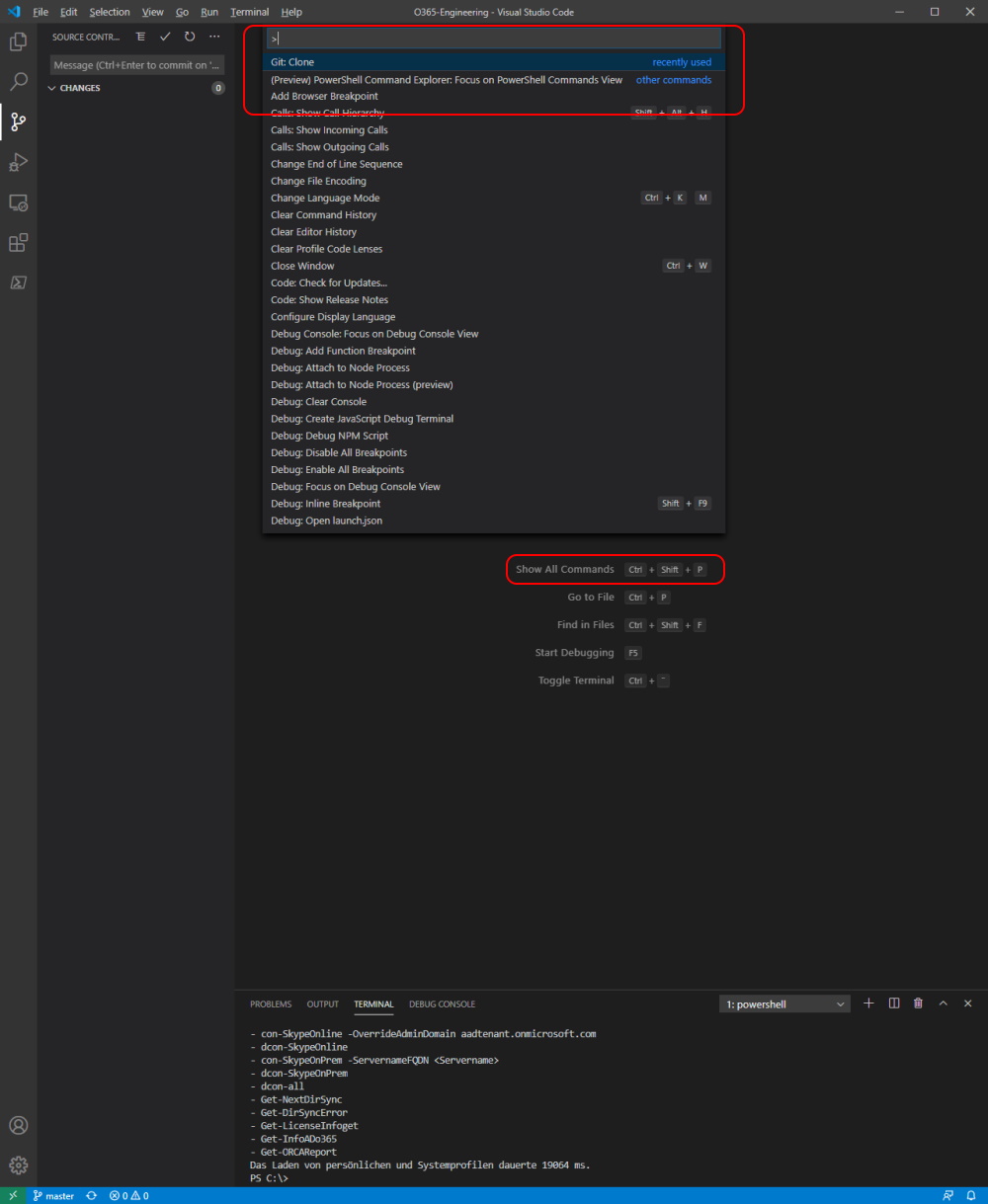
Mit Ctrl + Shift + P kommt man in die Command Palette. Dort gibt man folgendes ein:
Git: Clone

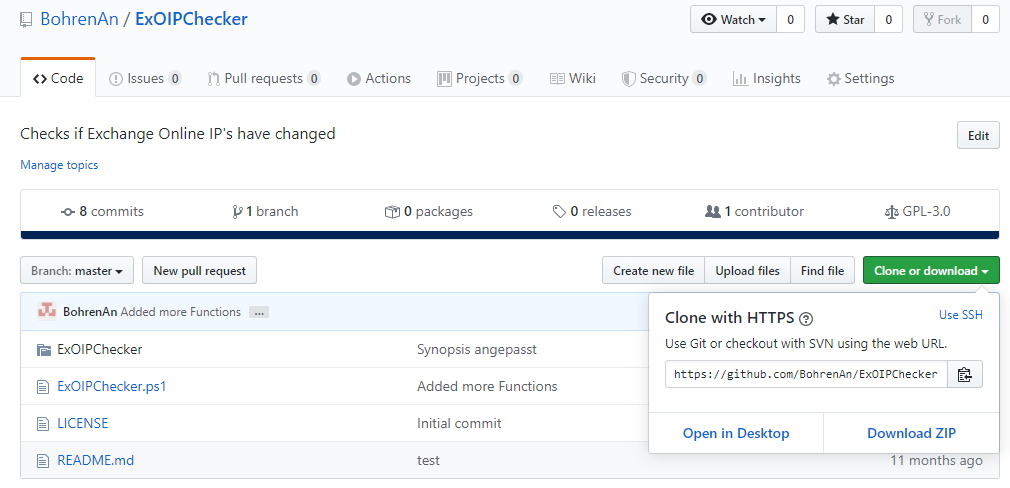
Ich habe mir schon vor einiger Zeit ein GitHub Konto angelegt und dort ein Repository angelegt.
https://github.com/BohrenAn/ExOIPChecker
Auf dem Knopf "Clone or Download" kann man die URL vom Repository kopieren.

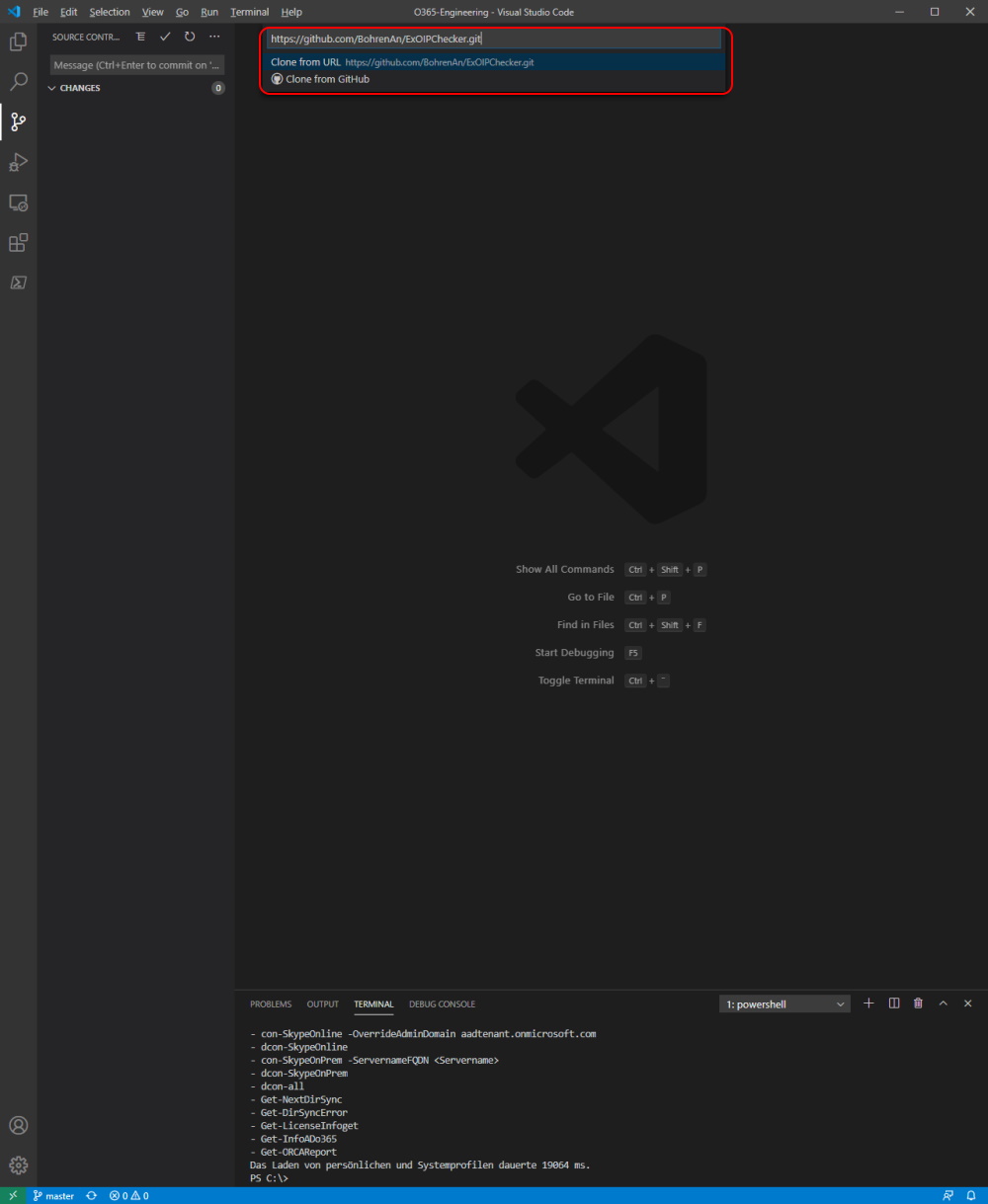
Diese URL gibt man nun im VS Code ein.

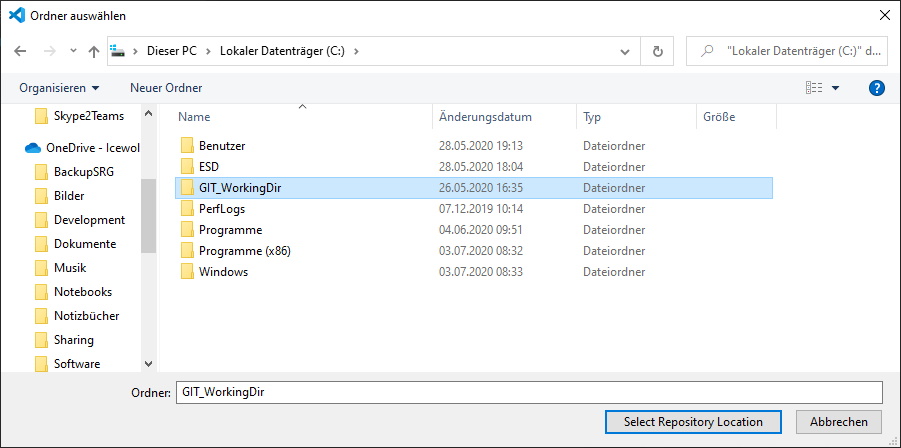
Anschliessend muss man noch ein Working Directory konfigurieren. Ich habe mir dazu einen Ordner "GIT_WorkingDir" angelegt.

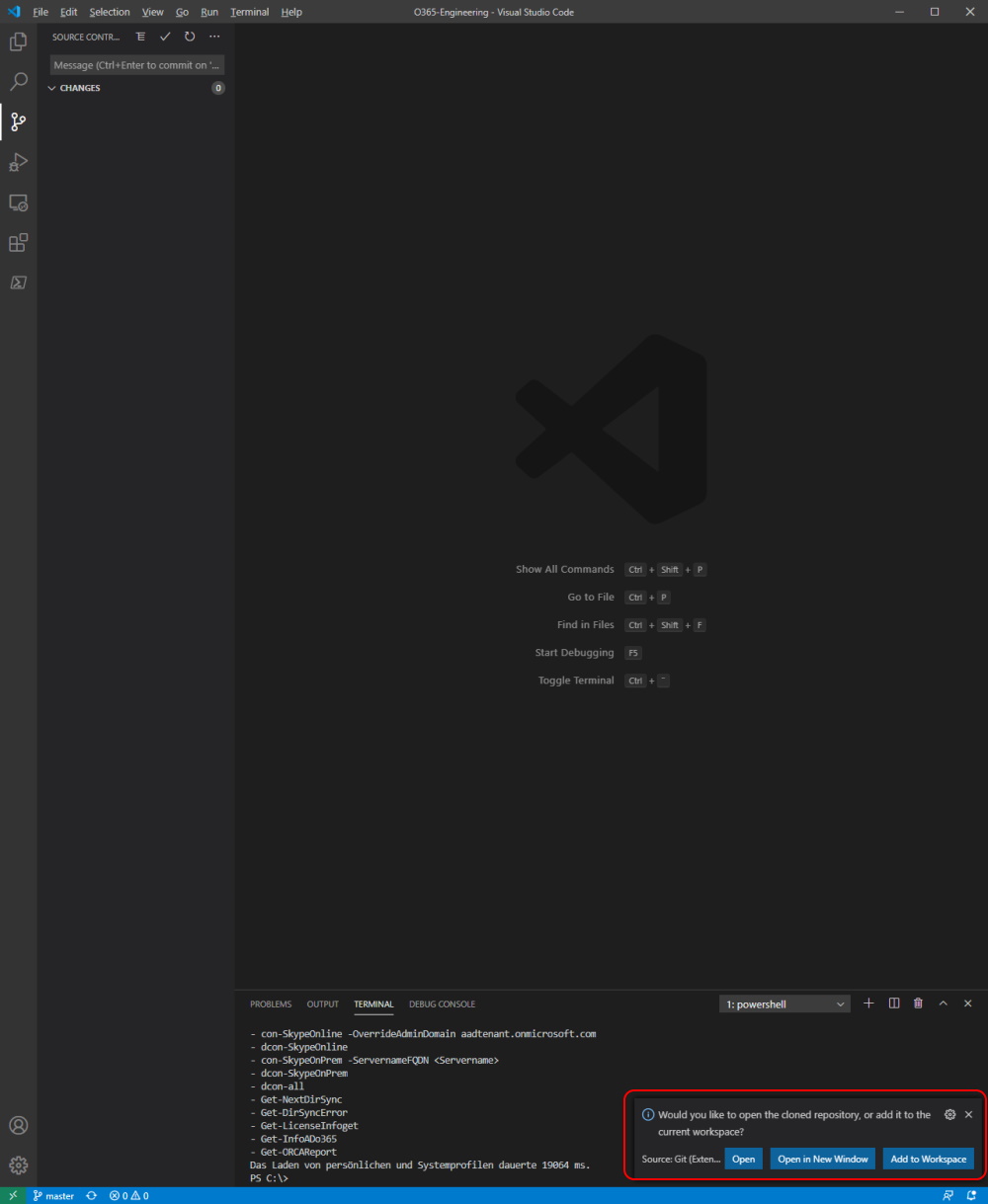
Unten rechts schlägt VS Code vor, das geclonte Repository gleich aufzumachen.

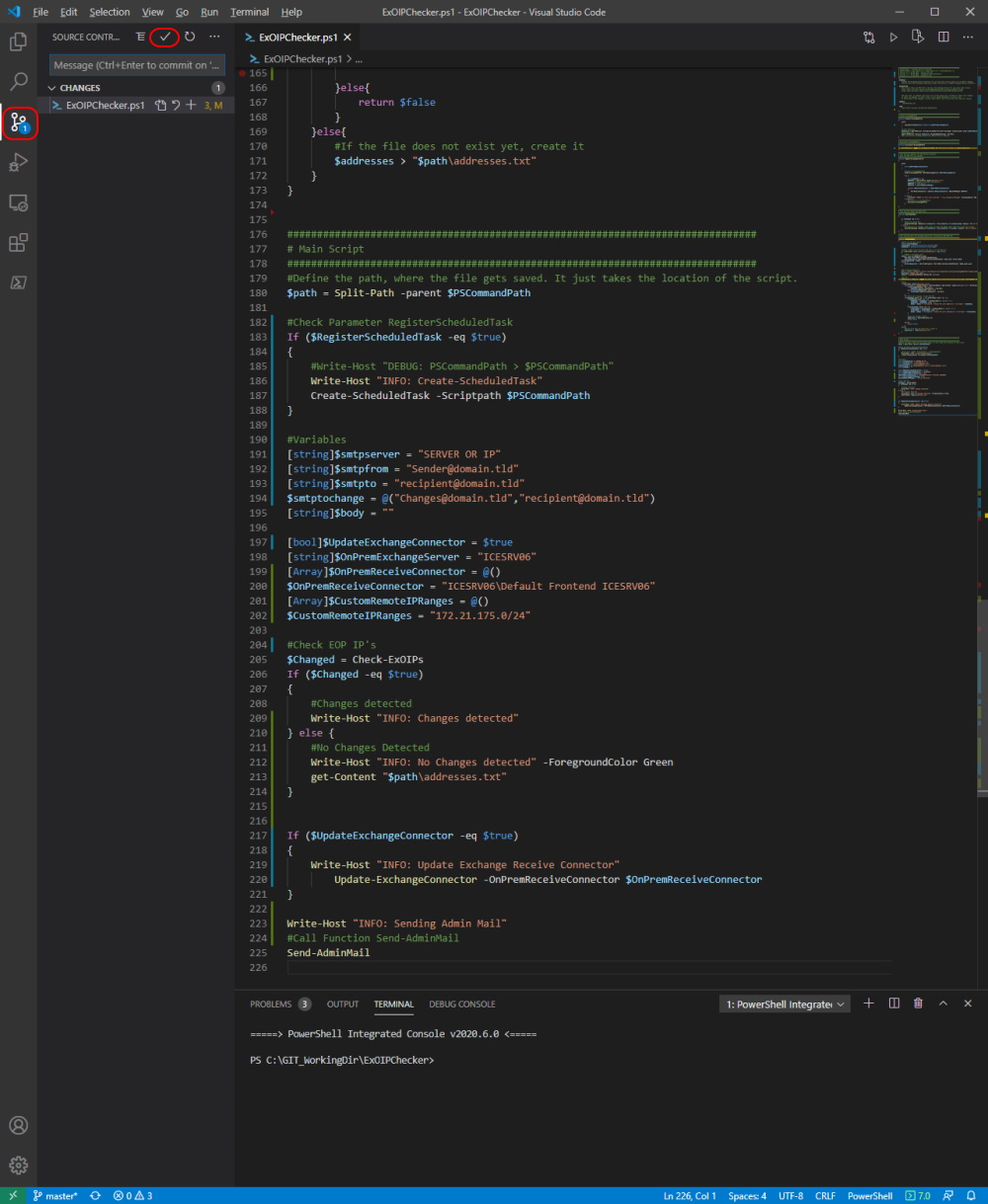
Mit Ctrl + Shift + G kommt man ins Source Control Menü. Mit dem Gutzeichen kann man die Änderungen vom Stage in den Head zu übernehmen. Damit macht man ein "Commit".


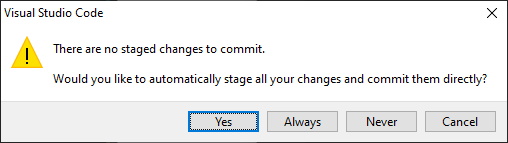
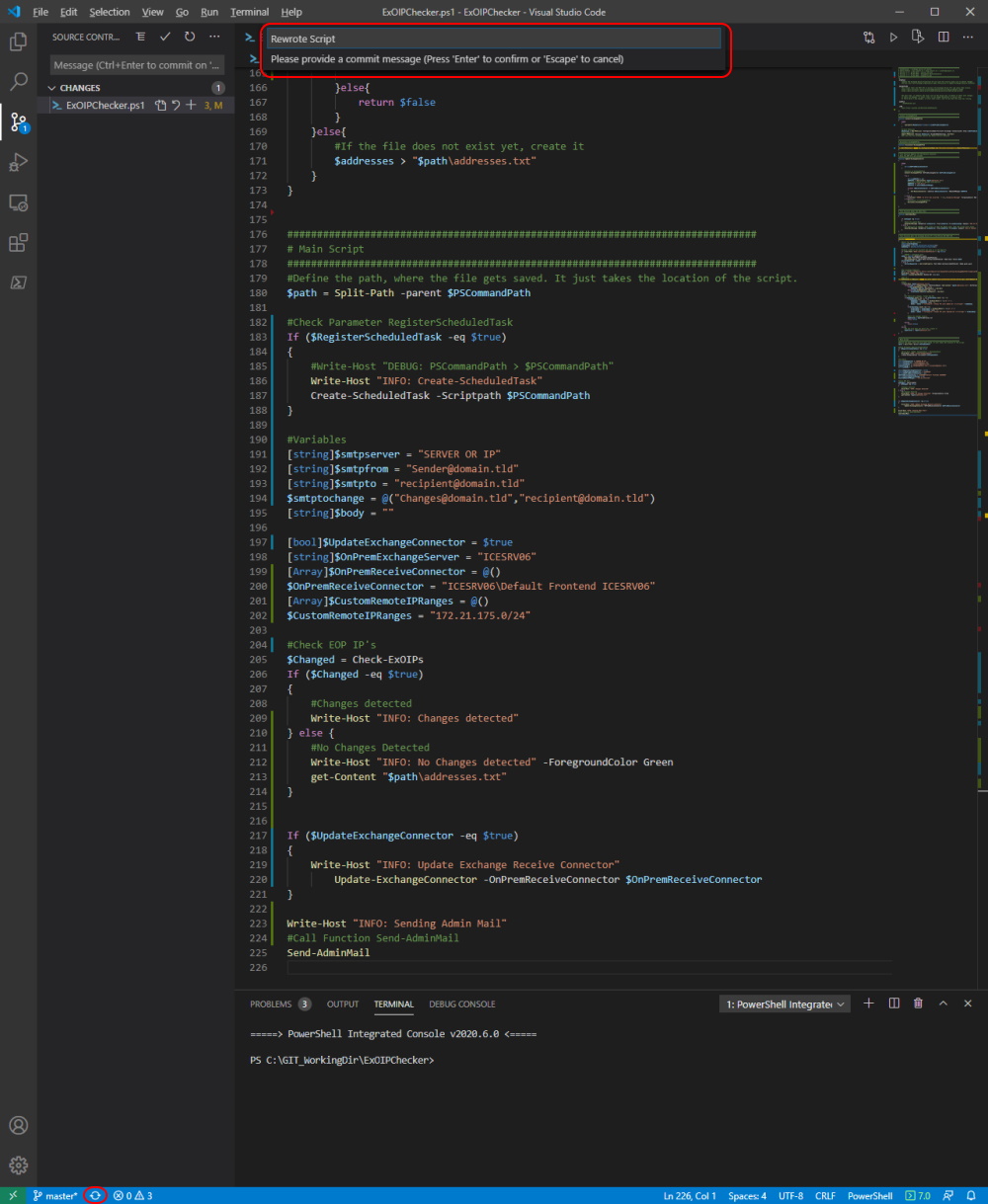
Dazu muss man einen Kommentar hinzufügen.
Klickt man unten auf das Symbol mit den zwei kreisförmigen Pfeilen wird ein Pull Request durchgeführt und der Code wieder ins entfernte Repositroy hinaufgeladen.


Dazu muss ich mich natürlich noch mit meinem GitHub Login anmelden

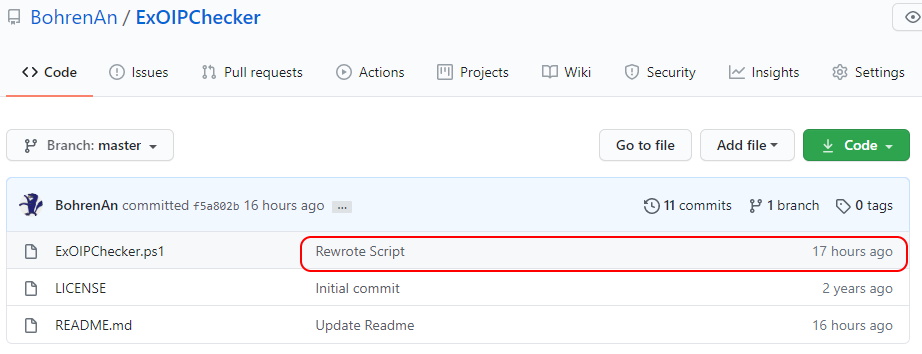
Anschliessend ist das Script auf Github mit dem Commit Kommentar sichtbar.

So, nun könnt ihr euer eigenes Repository erstellen und damit Code mit Visual Studio Code verwalten.


